為什麼選擇Floating Chat Widget?
為什麼要在部落格安裝即時聊天的通訊軟體?
這個部落格成立的主要目的是分享有價值的內容,為了能夠持續做這件事情,部落格需要一些經費維持。我希望潛在的合作夥伴,不論是投資理財直接相關、生活類產品間接曝光或是版位租賃,都能用最小阻力找到我展開合作的洽談。因此決定把社群即時通訊的功能連接到部落格內。
如果你跟我一樣使用Wordpress.org架設部落格,按照這篇文章步驟操作,就能完成所有設定。
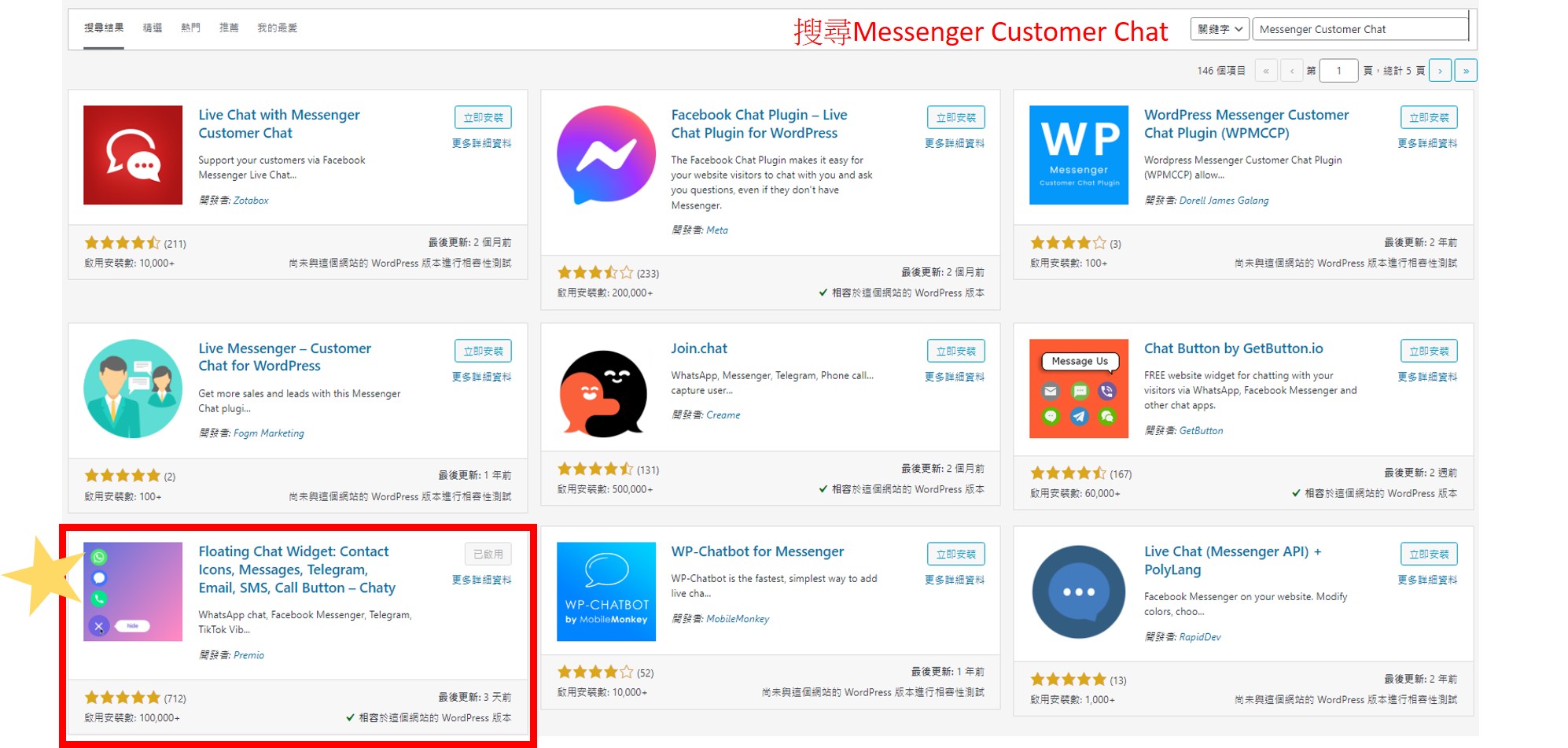
這麼多即時通訊外掛如何選擇?
我的選擇標準很簡單:
- 最近有更新
- 評論數多、評分高
軟體更新的目的是修補漏洞,時不時會聽到wordpress更新/佈景主題更新後,網站掛掉的災情。因此在安裝新外掛的時候會挑最近有更新過的,並確保裝完之後可以順利執行。

設定教學
Step1:安裝外掛
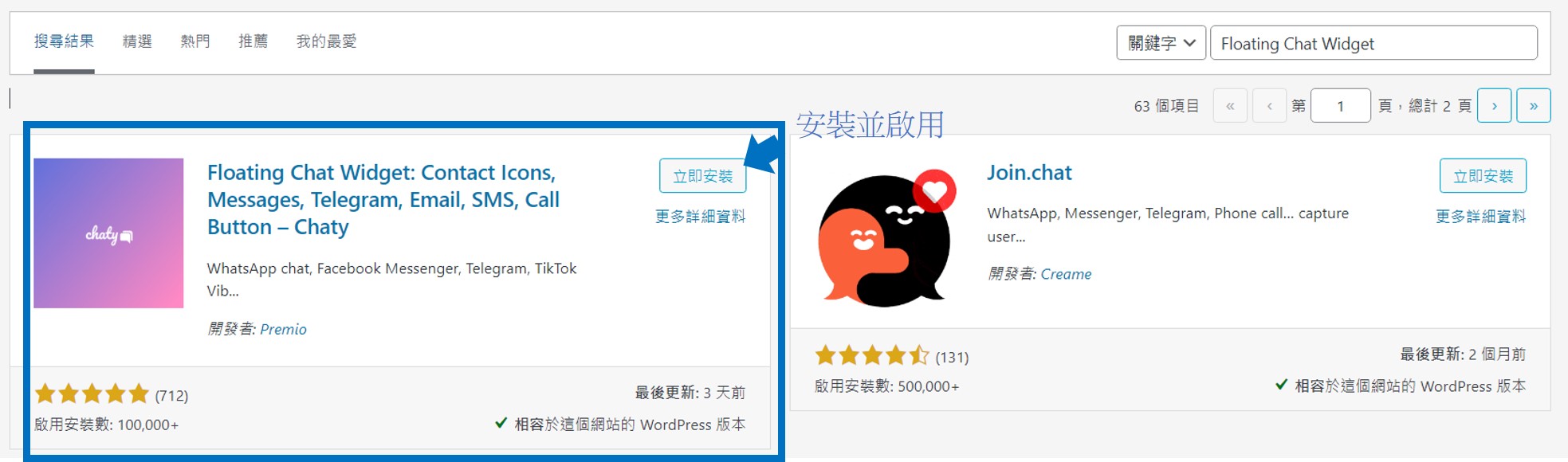
到後台外掛清單最上方點選「安裝外掛」,搜尋「Floating Chat Widget」,安裝並啟用。


安裝完會有一個輸入訂閱信箱的畫面,可直接按「Skip」不訂閱。不會影響功能執行。
如果不小心按了訂閱也沒關係,之後收到信可以取消訂閱。
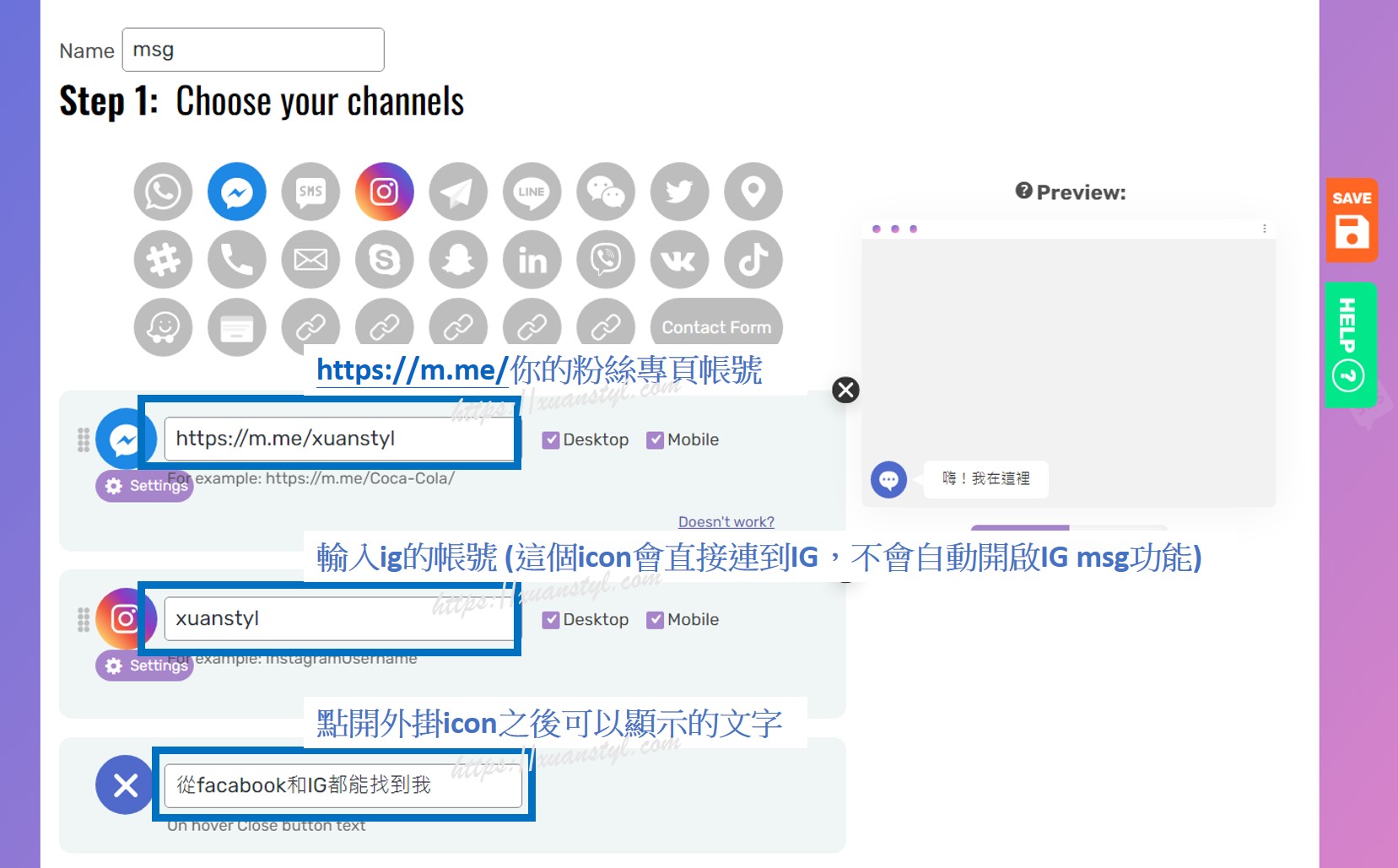
Step2:選擇通訊聊天選項
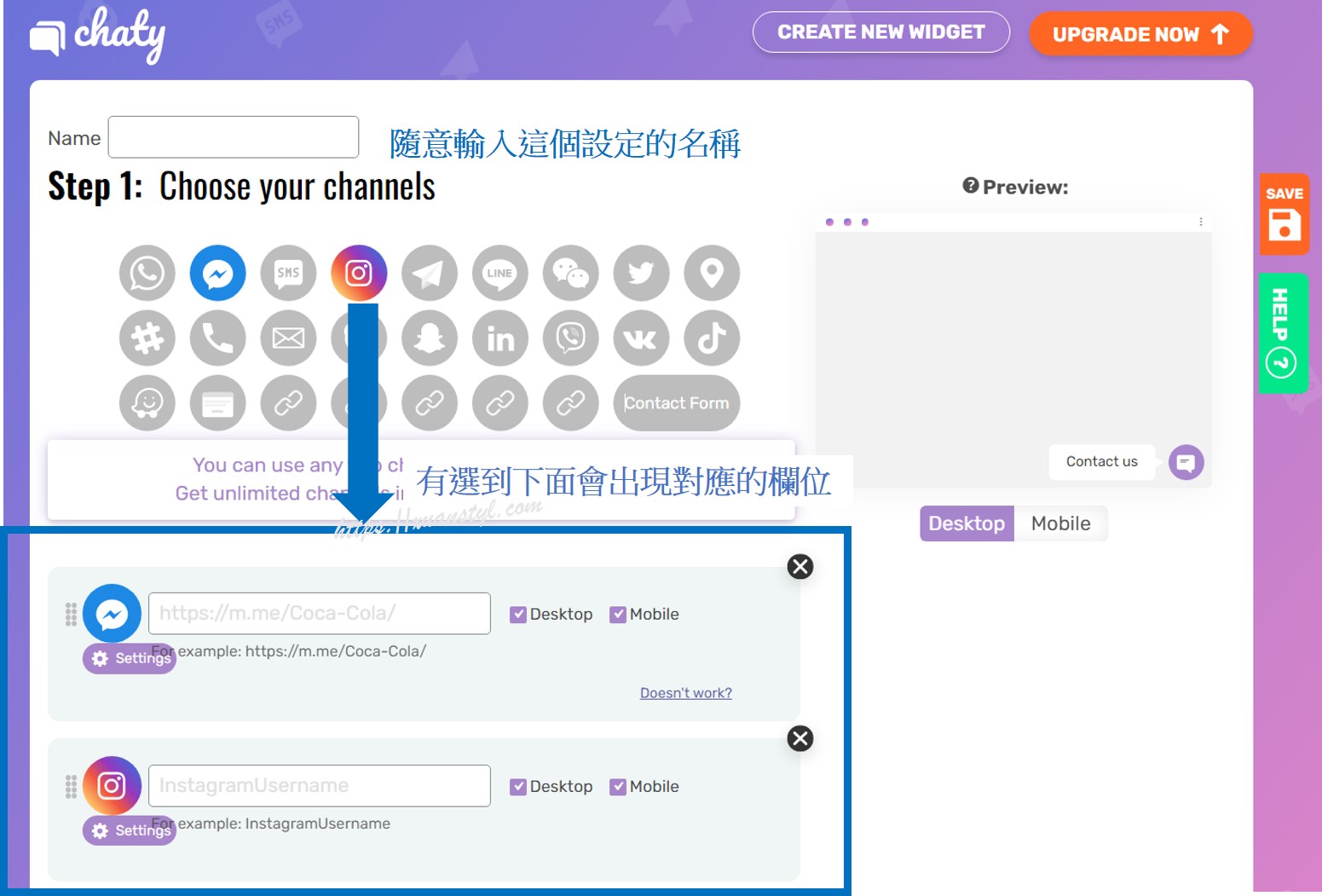
首先先在最上方「Name」右邊的欄位輸入這個設定的名稱,隨意輸入即可,讀者不會看到。
預設的初始值是Whats app和電話,在有顏色的icon點一下就可以取消 (滑鼠移開發現icon變成灰色表示這個選項已經被取消掉),再把灰色的icon點成有顏色的。例如我選擇的是Facebook和Instagram,就把這兩個icon點成彩色的。
也可以注意下面區塊,有成功選到會出現對應的欄位。

Step3:輸入社群媒體網址
在通訊軟體icon右邊空白的欄位輸入你的社群軟體網址。
- Facebook輸入 https://m.me/你的粉絲專頁帳號,會直接跟粉絲專頁對話
- Instagram直接輸入ID,不會自動開啟IG message的功能,但會連到IG帳號
- 最後叉叉的Icon是在點開外掛icon之後可以顯示的文字,原始設計是提醒讀者能把即時通訊icon再收起來,但我直接當作第二次call to action使用。

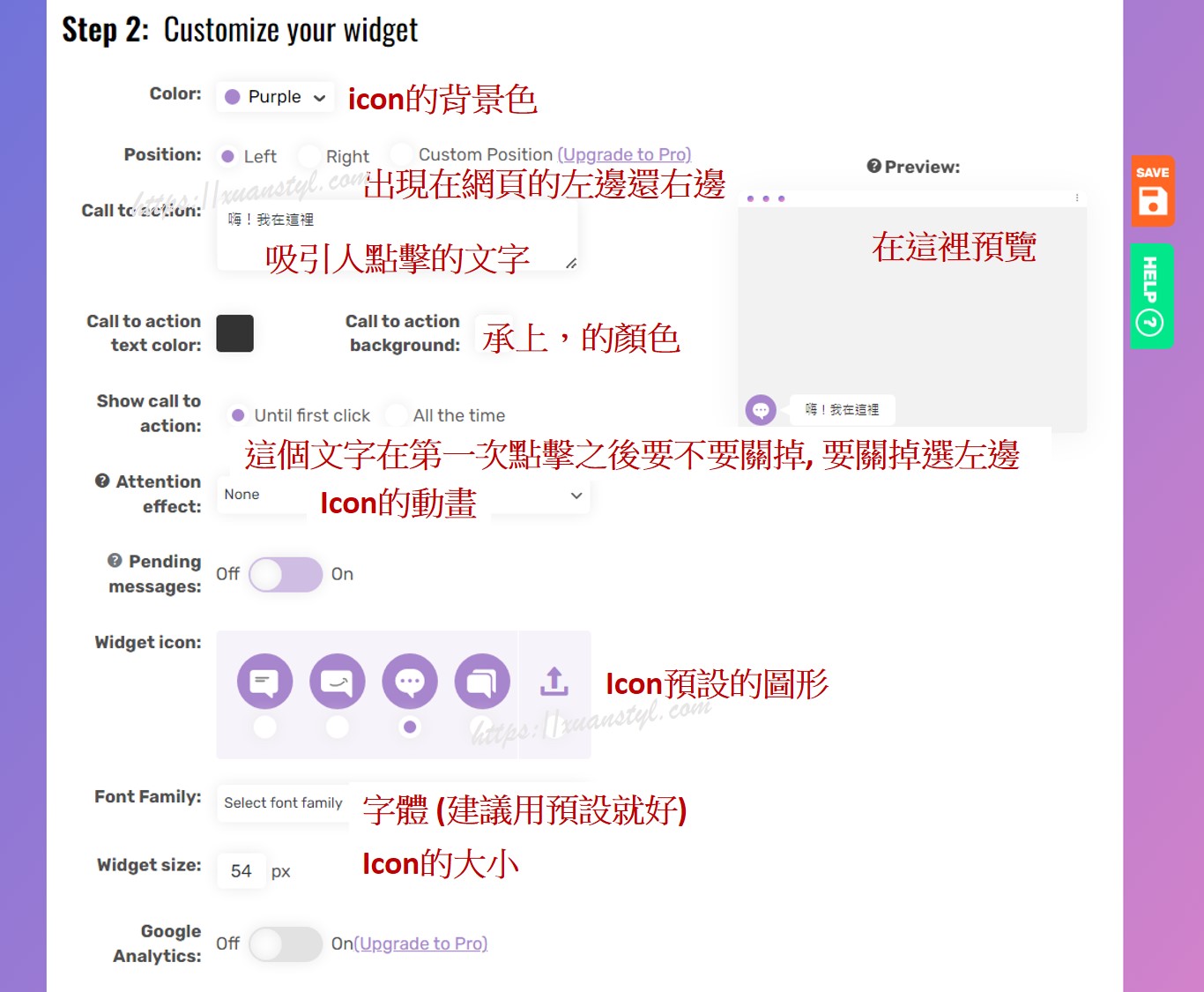
Step4:設定通訊軟體icon在部落格的外觀
往下滑的設定能客製化即時通訊外掛的外觀,在最右邊能夠預覽在桌面版及手機版本的顯示方式。
- Color:icon的背景色
- Position:即時通訊icon出現在部落格的左下角還是右下角 (不是放在這兩個位置要付費升級專業版)
- Call to action:常駐出現吸引讀者點選icon的文字。 例如可以設定「找我聊聊!」或是「領取免費禮物!」
- Call to action text color:吸引讀者點選icon的文字要顯示什麼顏色。
- Show call to action:吸引讀者點選icon的文字在第一次點擊之後要不要關掉,如果要關掉選左邊選項
- Attention effect:icon本身的動畫。 (設定動畫一直在跳能吸引讀者點擊)
- Icon預設的圖形:由於每個人設定的社群通訊帳號不同,這裡統一用一個icon表示,選擇一個喜歡的即可。
- Font Family:顯示的字體 (建議用預設的就好)
- Widget size:icon的大小
這個外掛的外觀彈性其實蠻大的。提醒:在設定的時候千萬不要太糾結外觀的部分,大致上符合網站的色調就可以了。(網站最重要的還是內容!!!)

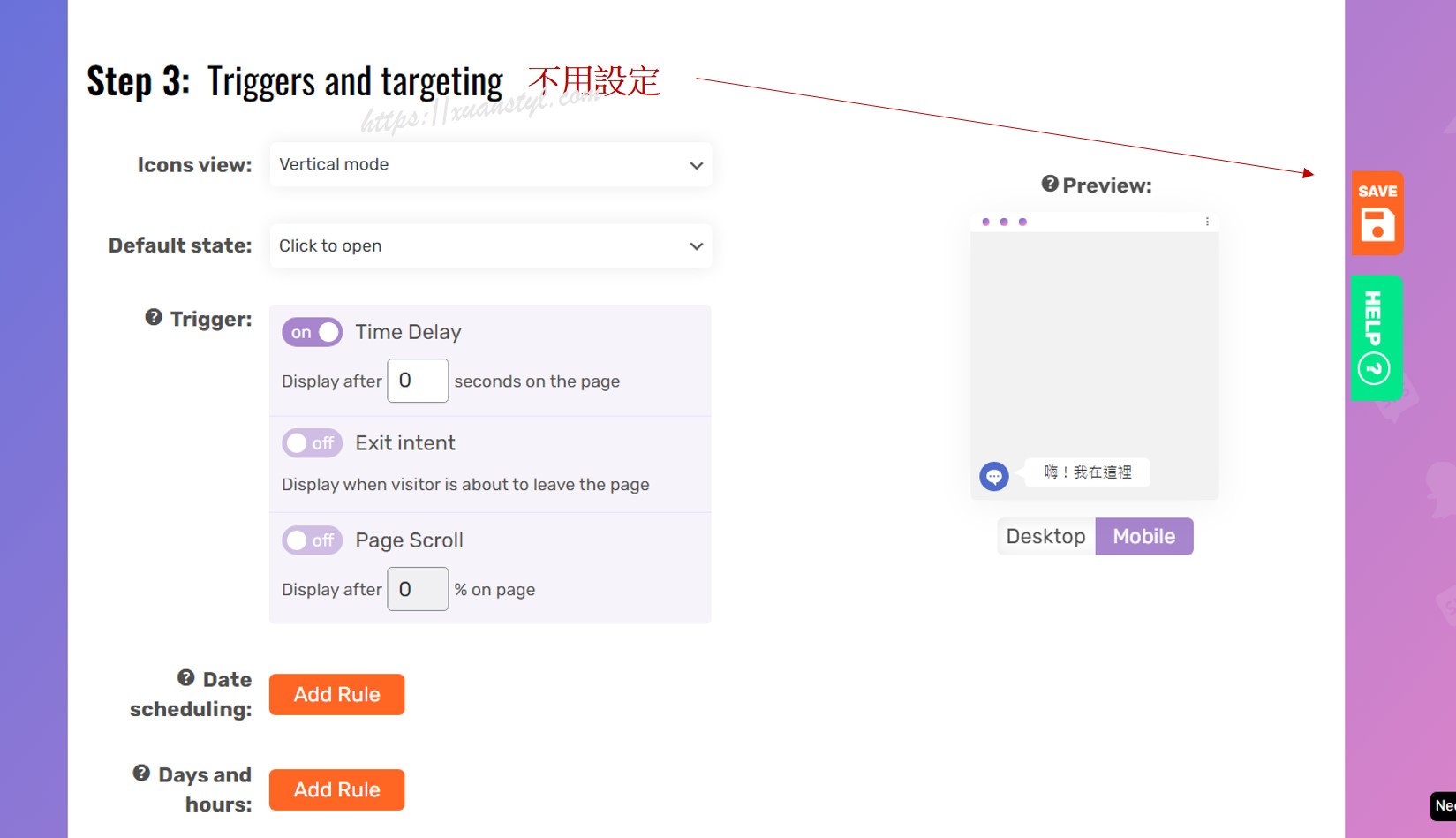
Step5:完成
Triggers and targting不用設定,直接案右邊橘色的Save儲存。
儲存完後就到網站上看效果囉!
別忘了自己測試/或找朋友幫忙測試,確認功能正常哦!

結論
這個外掛的設定方式不難,只要按照這篇文章的手把手教學就能完成。如果設定上有問題,可能是我寫的不夠清楚😂。歡迎截圖你設定遇到的困難跟我的即時通訊軟體聯絡,我會盡我所能的幫助你。
把不擅長的事情交給別人,就能倍增你的時間。
暄 // xuantyl
暄
台科大數位所畢業。文科出生,沒有工程及財經背景,往上一跳當了好多年軟體公司的專案管理師(PM)。現在本業是科技業打雜小妹,業餘時寫寫美股投資相關的文章。
<因為賺錢不容易,更要用對投資方法把錢留下來。>
證券教父科斯托蘭尼:
「股價最終會回到基本面」
這裡是從零到一開始投資理財的平台,自由且堅定。
《平凡暄誓》接受自己的平凡,然後全力以赴的出眾。
最後更新日期:2023 年 10 月 17 日





只能是在blog頁面嗎?如果要顯示在其他頁面是不是要升級呢?
目前我的也只是blog文章頁面有顯示哦~ 其他頁面是否升級不清楚
個人覺得從搜尋來的第一站幾乎都是文章,足夠使用了~給您參考^^